Explore Your Data with Playgrounds
On this page
MongoDB Playgrounds are JavaScript environments where you can prototype queries, aggregations, and MongoDB commands with helpful syntax highlighting.
MongoDB Playgrounds provide intelligent autocomplete for:
The Mongo Shell API
MongoDB keywords, operators, aggregation stages, database, collection, and field names.
Any JavaScript variables or keywords.
You can save playgrounds in your workspace and use them to
document how your application interacts with MongoDB. MongoDB for VS Code interprets
files with the .mongodb.js extension as playgrounds.
Starting in version 0.11.0 the default file extension
for MongoDB Playgrounds files is .mongodb.js. Previous versions
of MongoDB Playgrounds use the default file extension
.mongodb. MongoDB Playgrounds support both file extensions.
Note
You can also use your application to perform CRUD operations on documents using the appropriate driver. Playgrounds are meant to help you prototype database operations as you develop your application.
MongoDB for VS Code splits your Playground window to display your Playground Result in the right-side pane. You can perform one of two actions on the result depending on the query you ran in the Playground.
You may save any Playground Result to a file.
You may edit any JSON document that MongoDB for VS Code returns in the Playground Result from a findOne or find query.
MongoDB for VS Code returns these results in JSON format with JSON syntax highlighting. Each JSON document has an Edit Document link at its top.
Click Edit Document at the top of the document you want to edit.
MongoDB for VS Code opens this one JSON document in a new window as an editable document.
Make any changes you need.
Press
Ctrl+S(Cmd+Son macOS) to save those changes in the database.
Prerequisite
To run a playground, you must connect to a MongoDB deployment using MongoDB for VS Code. To learn how to connect to a deployment, see either:
Open a Playground
Create a New Playground
You can create a new playground from the Playgrounds panel, the MongoDB for VS Code Overview page, or the Microsoft Visual Studio Code Command Pallette.
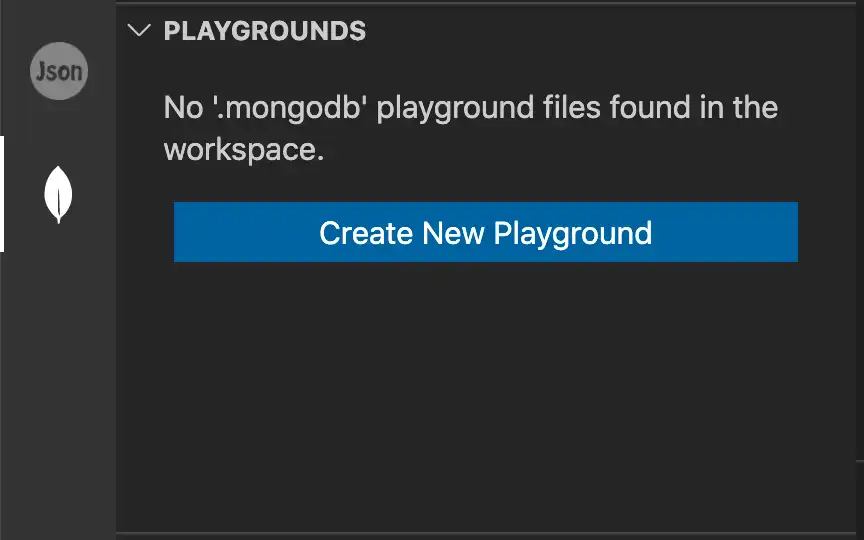
If you have no saved playgrounds in your Visual Studio Code workspace, in the Playgrounds panel of MongoDB for VS Code, click Create New Playground.

If you have saved playgrounds in your Microsoft Visual Studio Code workspace, click the ... menu icon of the Playgrounds panel and select Create MongoDB Playground.
In Visual Studio Code, press one of the following key combinations:
Control + Shift + P on Windows or Linux.
Command + Shift + P on macOS.
The Command Palette provides quick access to commands and keyboard shortcuts.
Find and run the MongoDB: Open Overview Page command.
Tip
Enter
mongodbin the Command Palette to display all of the MongoDB for VS Code commands you can use.Click Create Playground to open a MongoDB for VS Code playground pre-configured with a few commands.
Find and run the "Create MongoDB Playground" command.
Use the Command Palette search bar to search for commands. All commands related to MongoDB for VS Code are prefaced with MongoDB:.
When you run the MongoDB: Create MongoDB Playground command, MongoDB for VS Code opens a default playground template pre-configured with a few commands.
Note
To load new Playgrounds without the template, disable the Use Default Template For Playground setting. To learn more about MongoDB for VS Code settings, see MongoDB for VS Code Settings.
Open a Saved Playground
If you have files in your Visual Studio Code workspace with the .mongodb.js
or .mongodb extension, MongoDB for VS Code displays these files in the
Playgrounds panel.
Double click a file to open that playground.
Run a Playground
To run a playground, click the Play Button in VS Code's top navigation bar. Your playground runs against the deployment specified in your active connection.
Connect to a Deployment from a Playground
If MongoDB for VS Code is not connected to a MongoDB deployment, you can specify a connection string for the deployment you want to run your playground against.
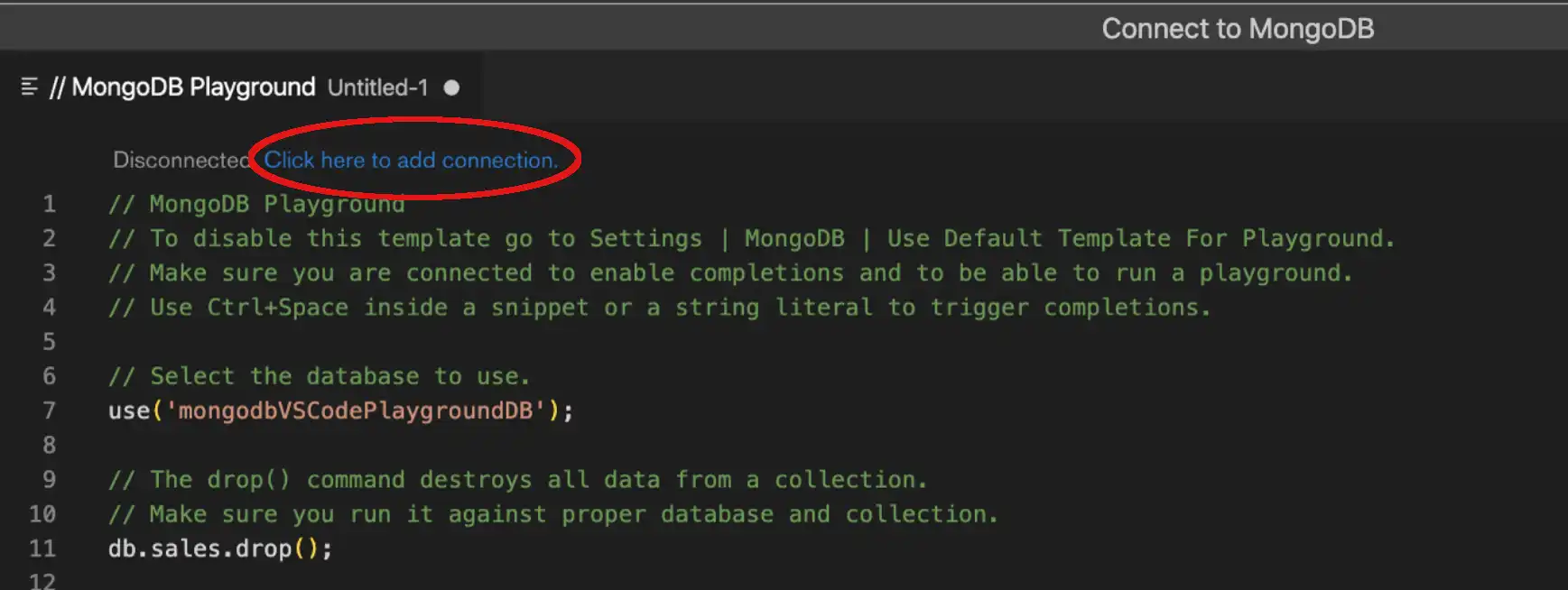
If you have a playground file open in Visual Studio Code and do not have an active connection, MongoDB for VS Code displays Click here to add connection at the top of your playground.
Enter your connection string
Enter the connection string to connect to your deployment.
Note
If the connection string specifies a database the playground runs
against that database by default. To switch databases,
call use('<database_name>').
If you are connected to a default database, the playground autocompletes only for collection names available on that database.
Press Enter
After you enter your connection string, a CodeLens replaces the Click here to add connection link. The CodeLens includes information on the connected deployment and, if applicable, the current database.
Note
When you connect to a deployment through the playground connection dialog, that connection is added to your MongoDB for VS Code Connections list.
Run Selected Lines of a Playground
If you select a section of your playground, you may optionally run only the selected portion. You may run either a single line or multiple lines of your playground.
MongoDB for VS Code shows the Run Selected Lines from Playground link immediately above your selected section. Click this link to test and troubleshoot specific lines or sections of your playground.
Code Formatting and Linting Tools
MongoDB Playgrounds are JavaScript files and can work with popular Visual Studio Code formatting and linting extensions like Prettier and ESLint.
If you use a code formatting extension, MongoDB Playgrounds suggest autocompletion and linting hints for:
System variables such as
$$ROOTand$$NOWuseanddbcommandsCollection names, in bracketed notation such as
db["collection"].find({})Alternative commands for shell commands not supported in MongoDB Playgrounds such as
show users
For a full list of autocompletion and linting improvements, see the v0.11.1 release notes.
Log to Console from a Playground
MongoDB for VS Code supports the following methods to log messages to the console. Logged messages appear in the Output panel in VSCode.
console.log()print()printjson()
Logging to the console can be useful to track the output of certain commands in your playground, such as results after a particular query or aggregation.
Tutorials
To learn how to use MongoDB Playgrounds for CRUD operations, see Perform CRUD Operations.
To learn how to use MongoDB Playgrounds to run aggregation pipelines, see Run Aggregation Pipelines.
Consideration for Authentication
If your deployment requires authentication, your database user privileges may affect the actions you can perform using MongoDB for VS Code.